Product: Professional Fighters League Mobile Website Design
Role: Lead UI Designer
Year: 2019
Challenge: Redesign the Professional Fighters League (pflmma.com) to work in a responsive design space
Business Objective: Create a seamless and user-friendly mobile site for users and partners
Role: Lead UI Designer
Year: 2019
Challenge: Redesign the Professional Fighters League (pflmma.com) to work in a responsive design space
Business Objective: Create a seamless and user-friendly mobile site for users and partners
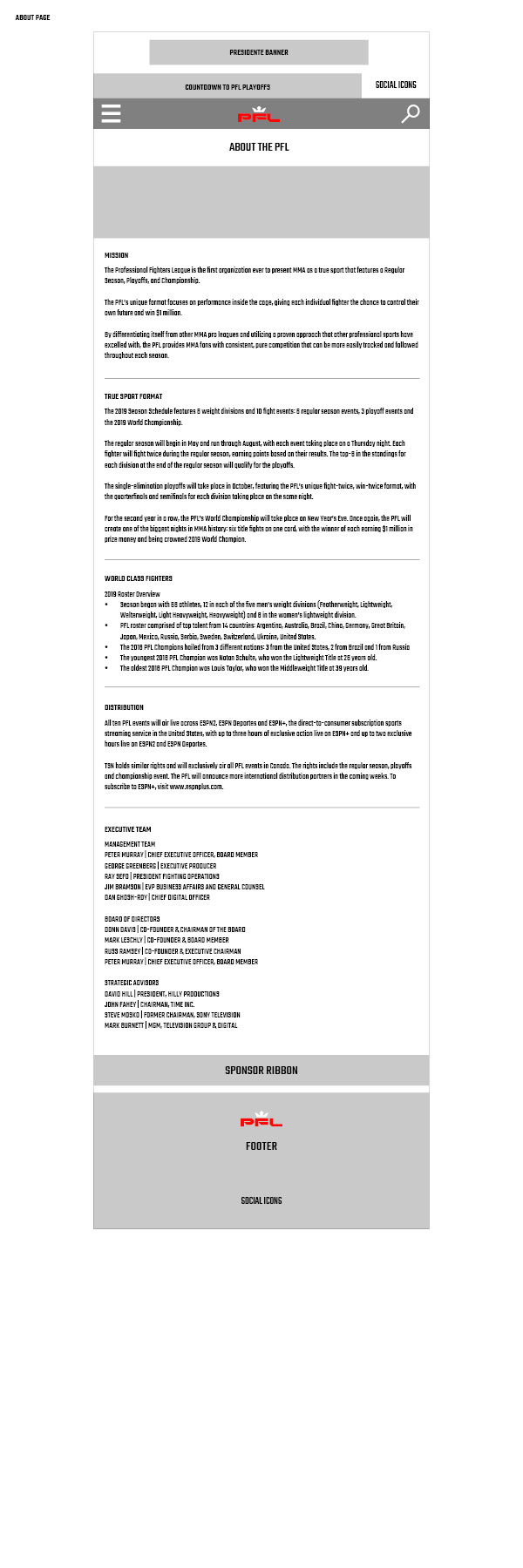
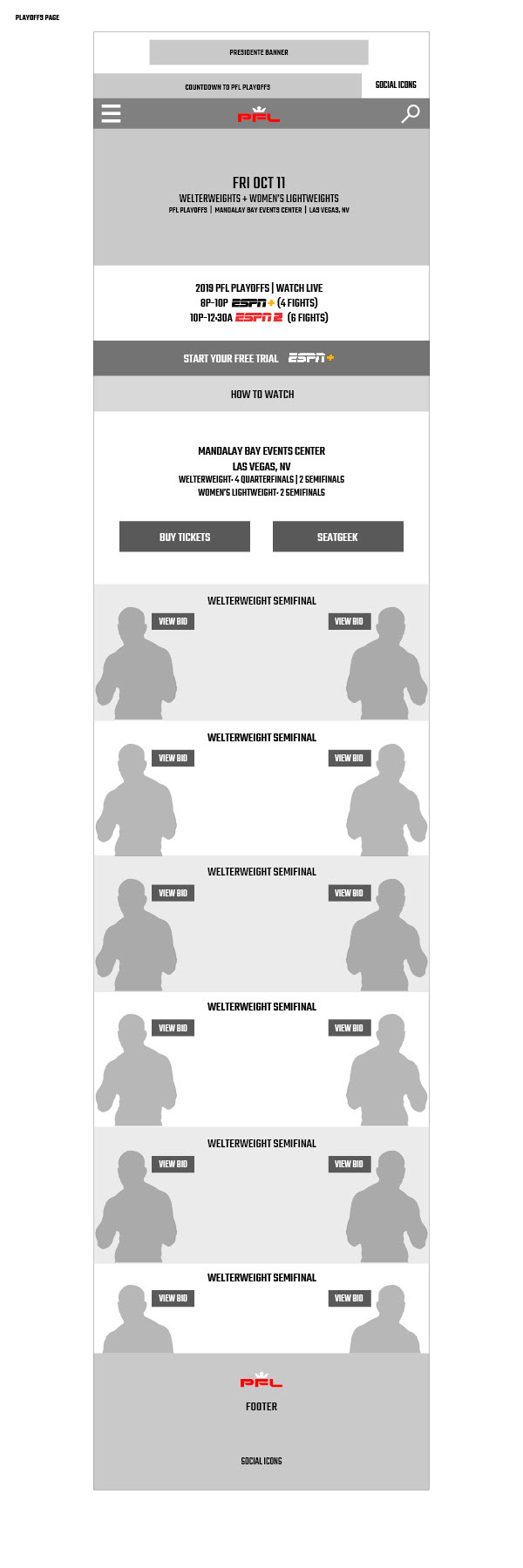
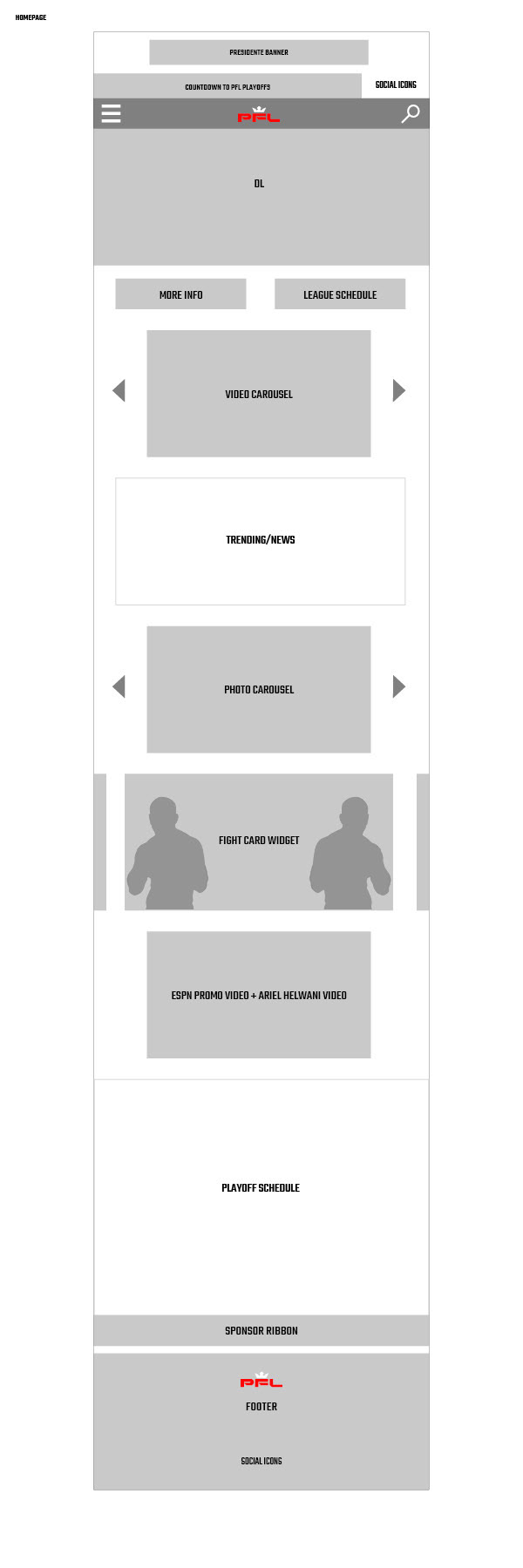
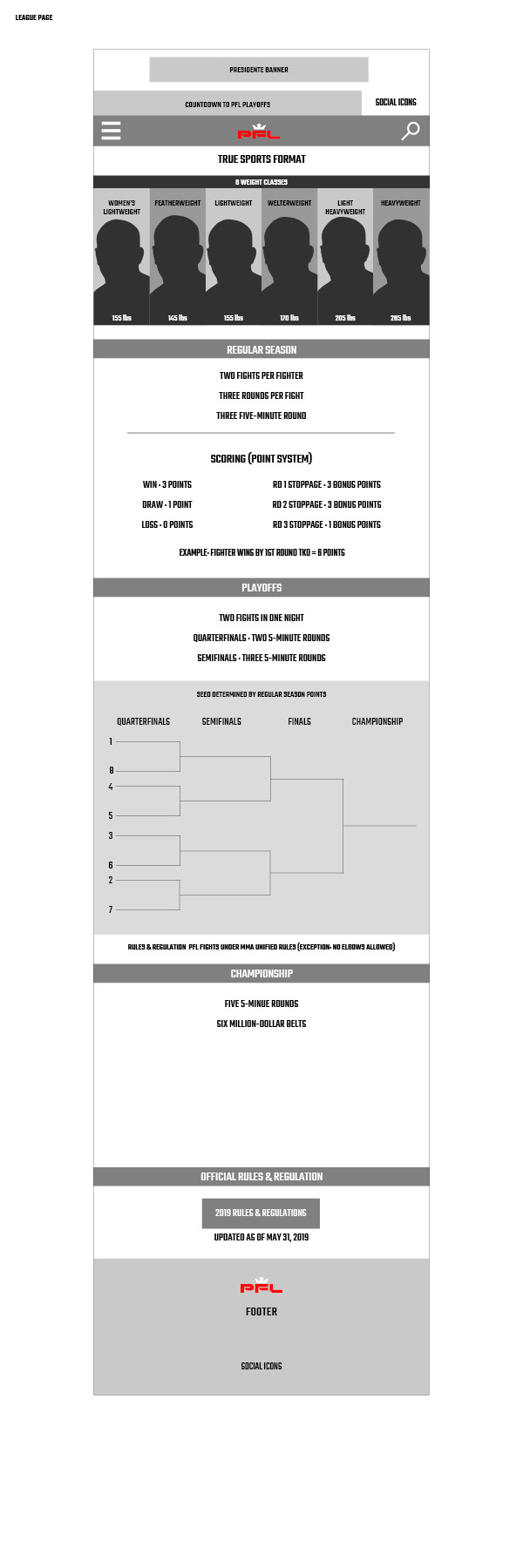
Wireframes
The examples below show some low fidelity wireframes for the PFL mobile site. Each example shows solutions of responsive design and a truncated version of the desktop experience.




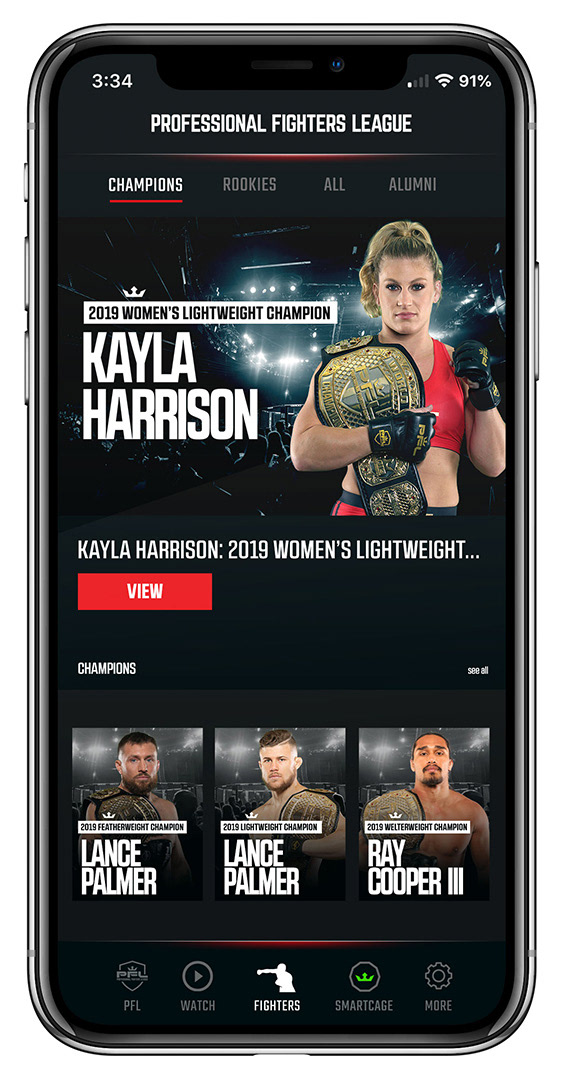
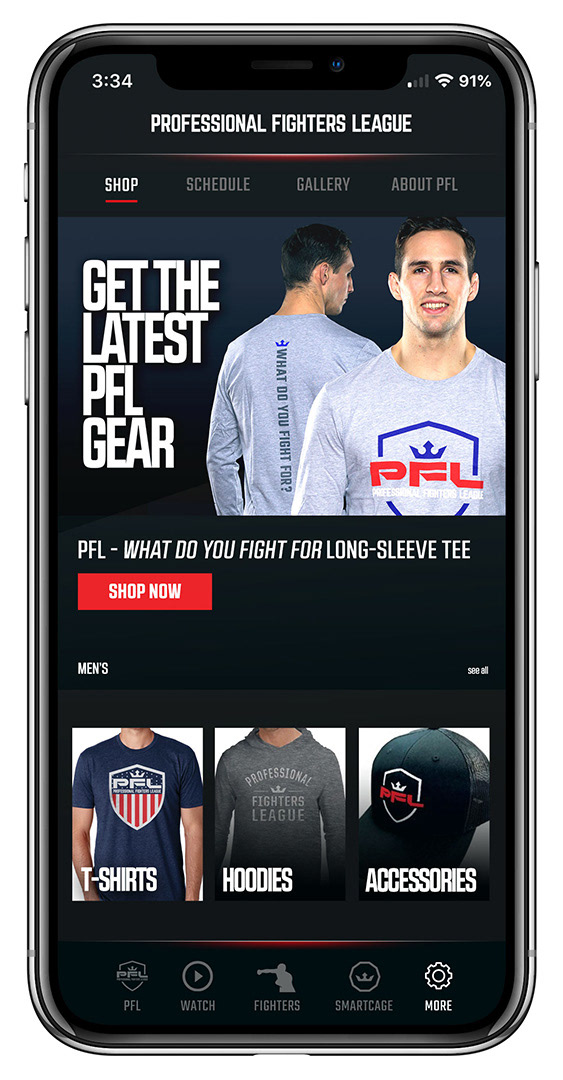
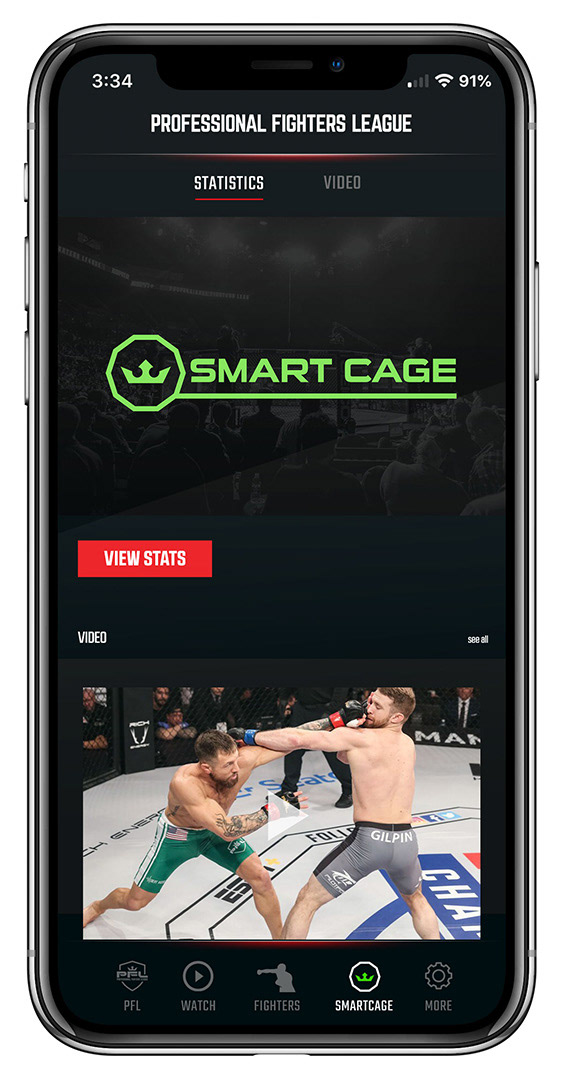
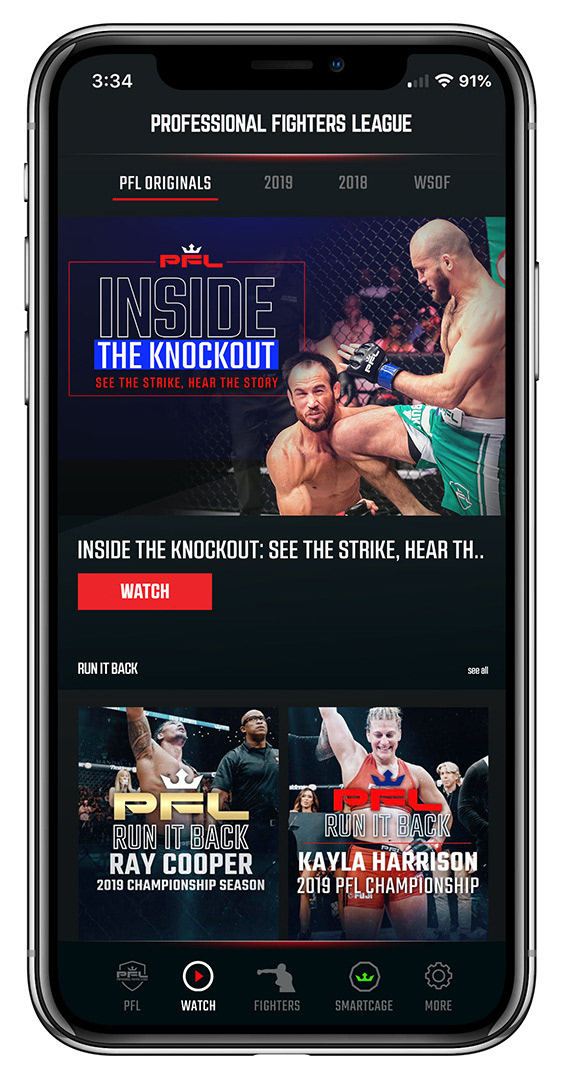
Mock Ups & Designs
The screenshots below show examples of the mobile site in full length according to page content.




Project: 2020 PFL Mobile App UX/UI Design
Year: 2020
Year: 2020