Product: Professional Fighters League Website Audit and Redesign
Role: Lead UI Designer
Year: 2020
Challenge: Full website audit to reduce clutter and dead-end pages. Simplify and redesign primary website navigation
Business Objective: Establish a complete brand narrative for users navigating through the website
Role: Lead UI Designer
Year: 2020
Challenge: Full website audit to reduce clutter and dead-end pages. Simplify and redesign primary website navigation
Business Objective: Establish a complete brand narrative for users navigating through the website
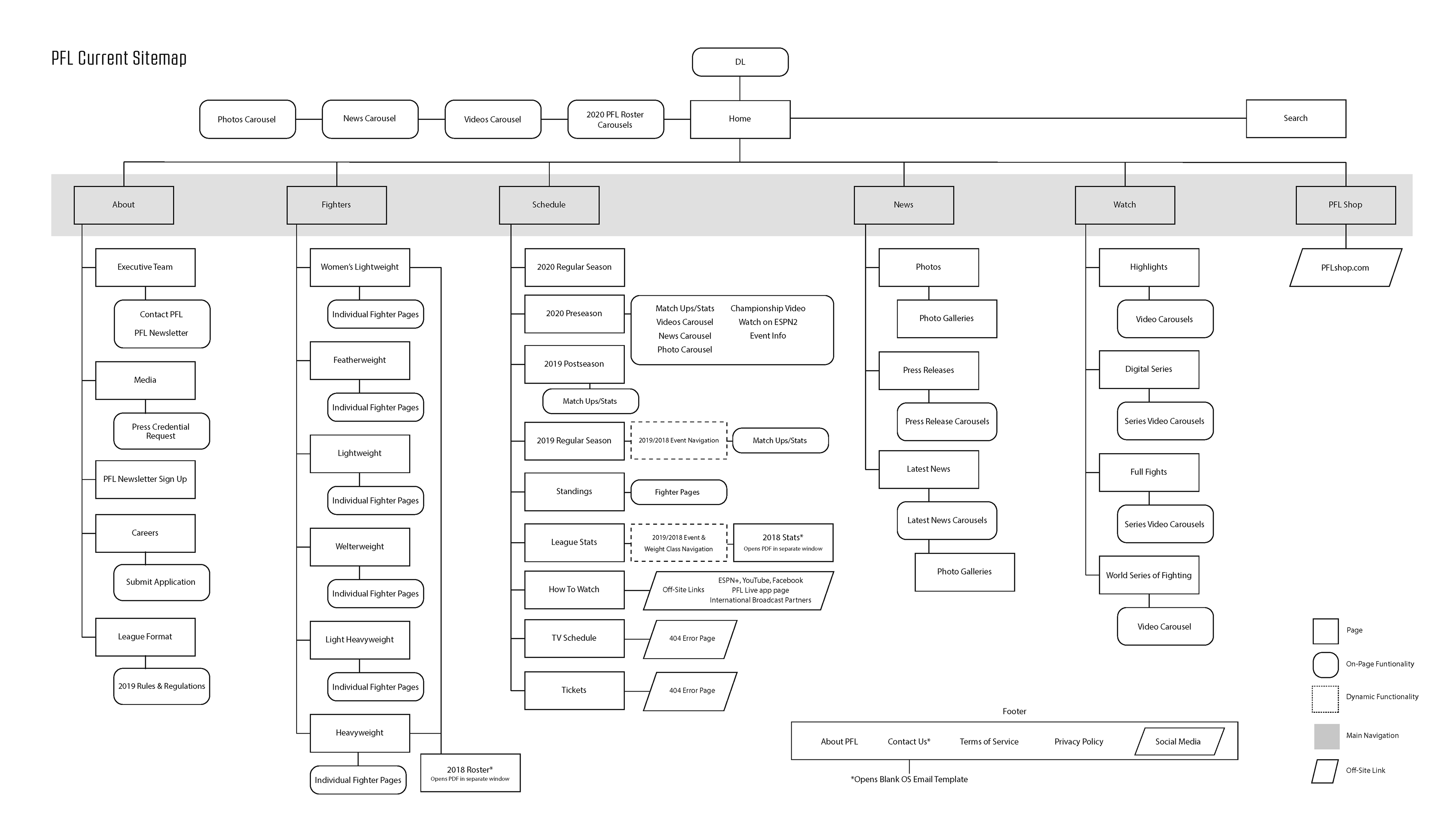
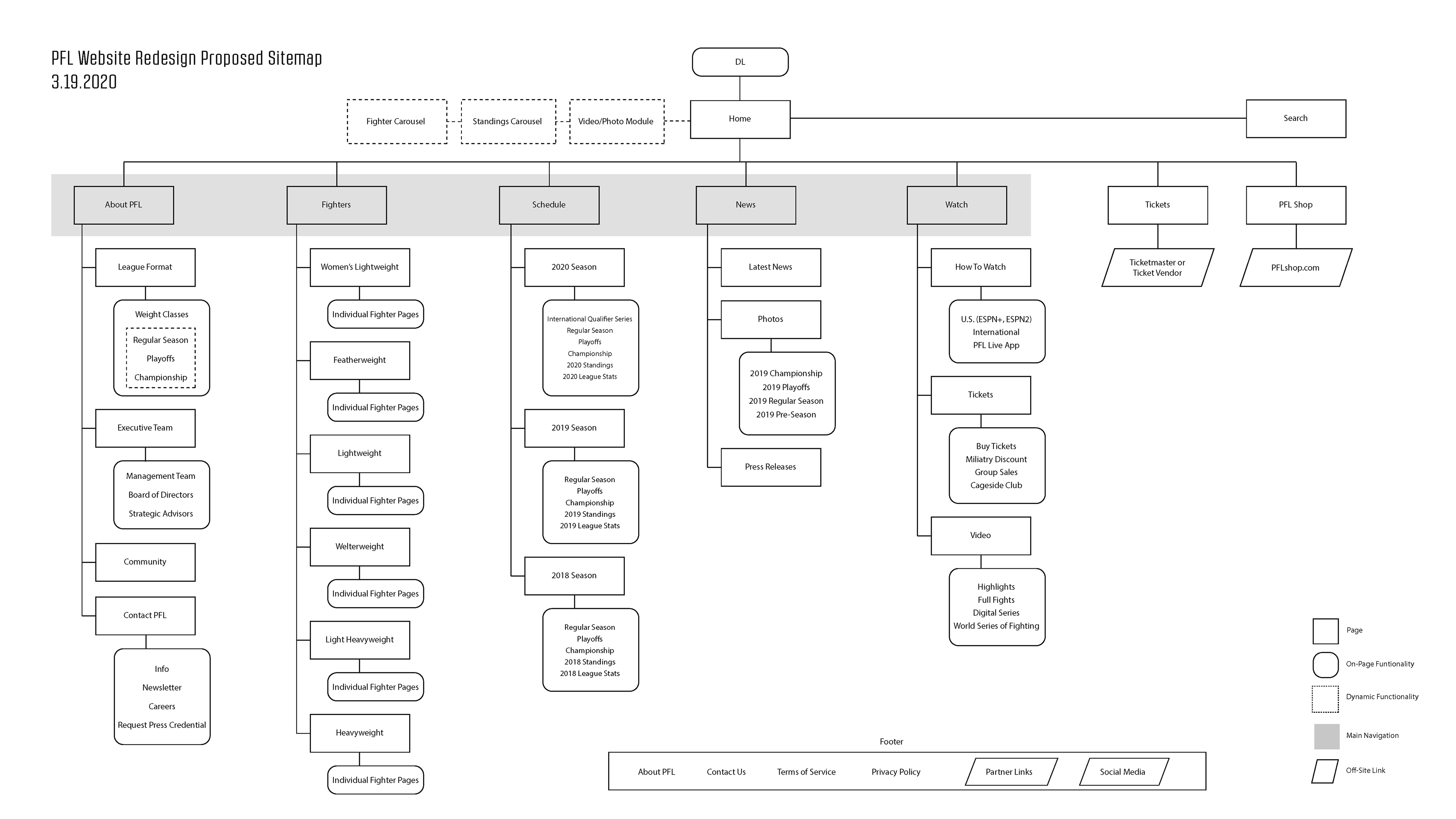
Website Audit & New Site Map
I started with creating a full site map audit (left), and discovered a number of inconsistencies and dead ends. After discussing with company stakeholders as to which pages need to stay and which pages can be removed, I attempted to simplify the overall flow and navigation of the site (right). The result was fewer clicks to get to specific destinations, a simplified and clear navigation, and a separation of the overall brand messaging (PFL league information and story), from the commerce (tickets and shop).


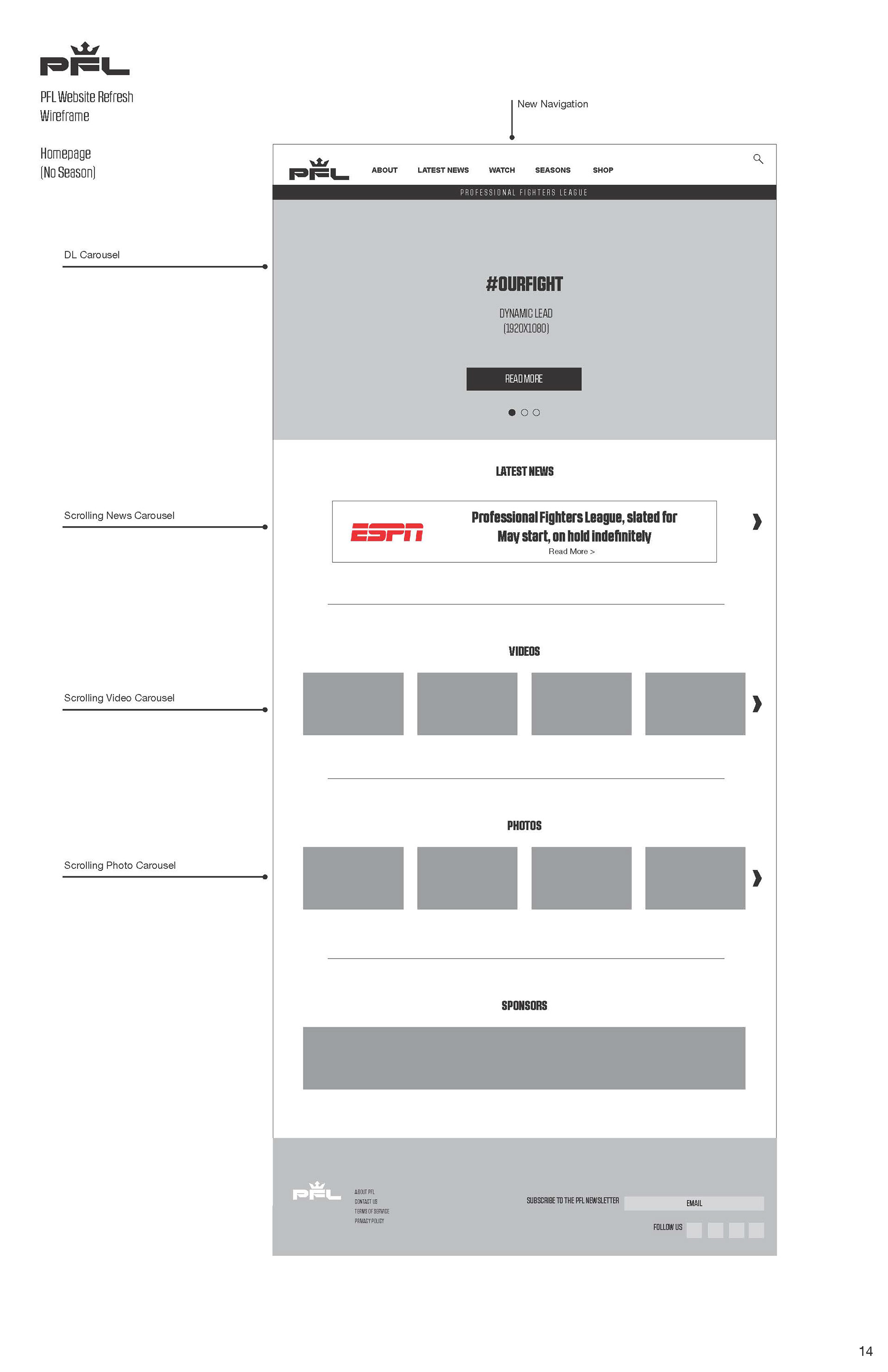
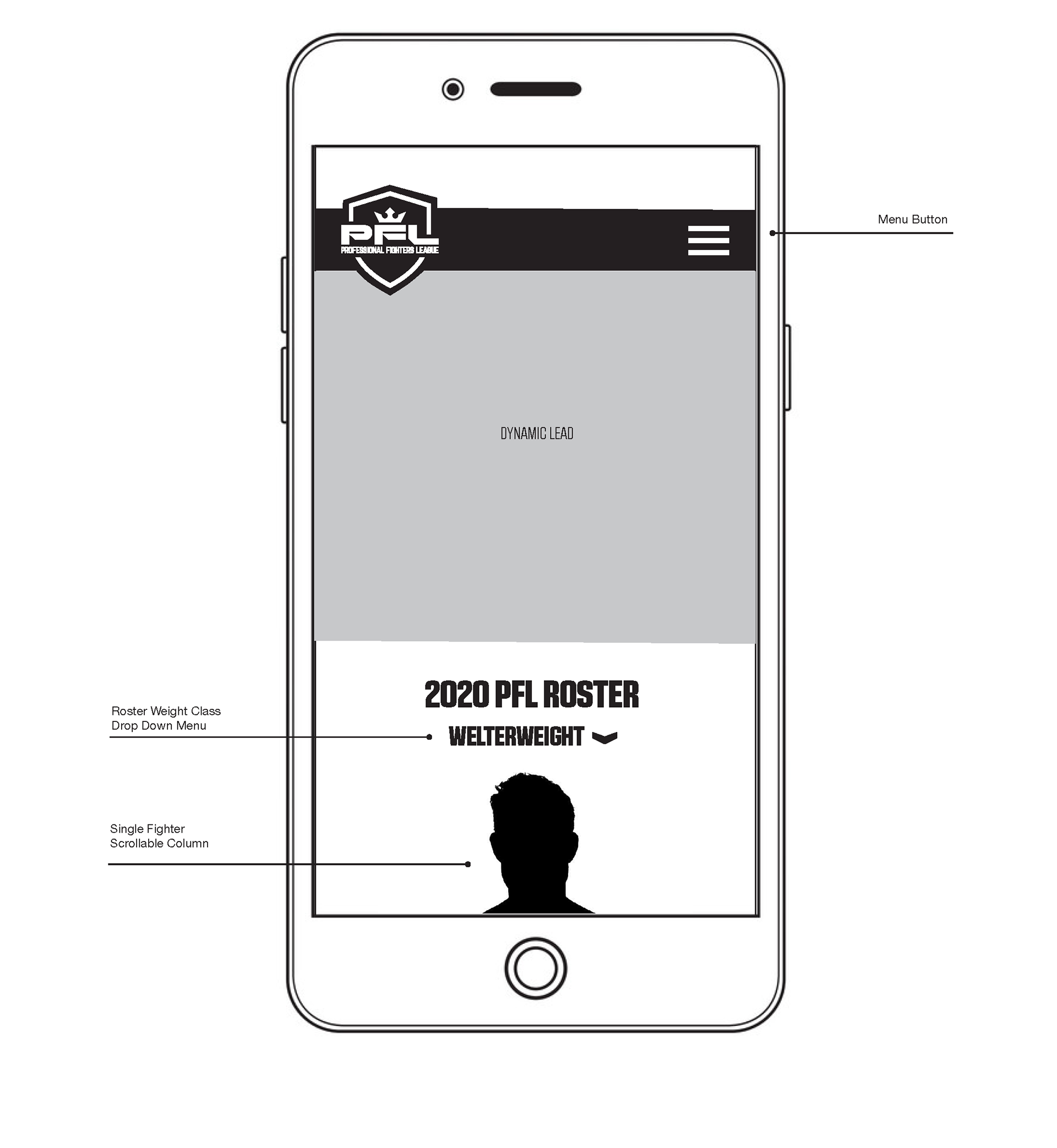
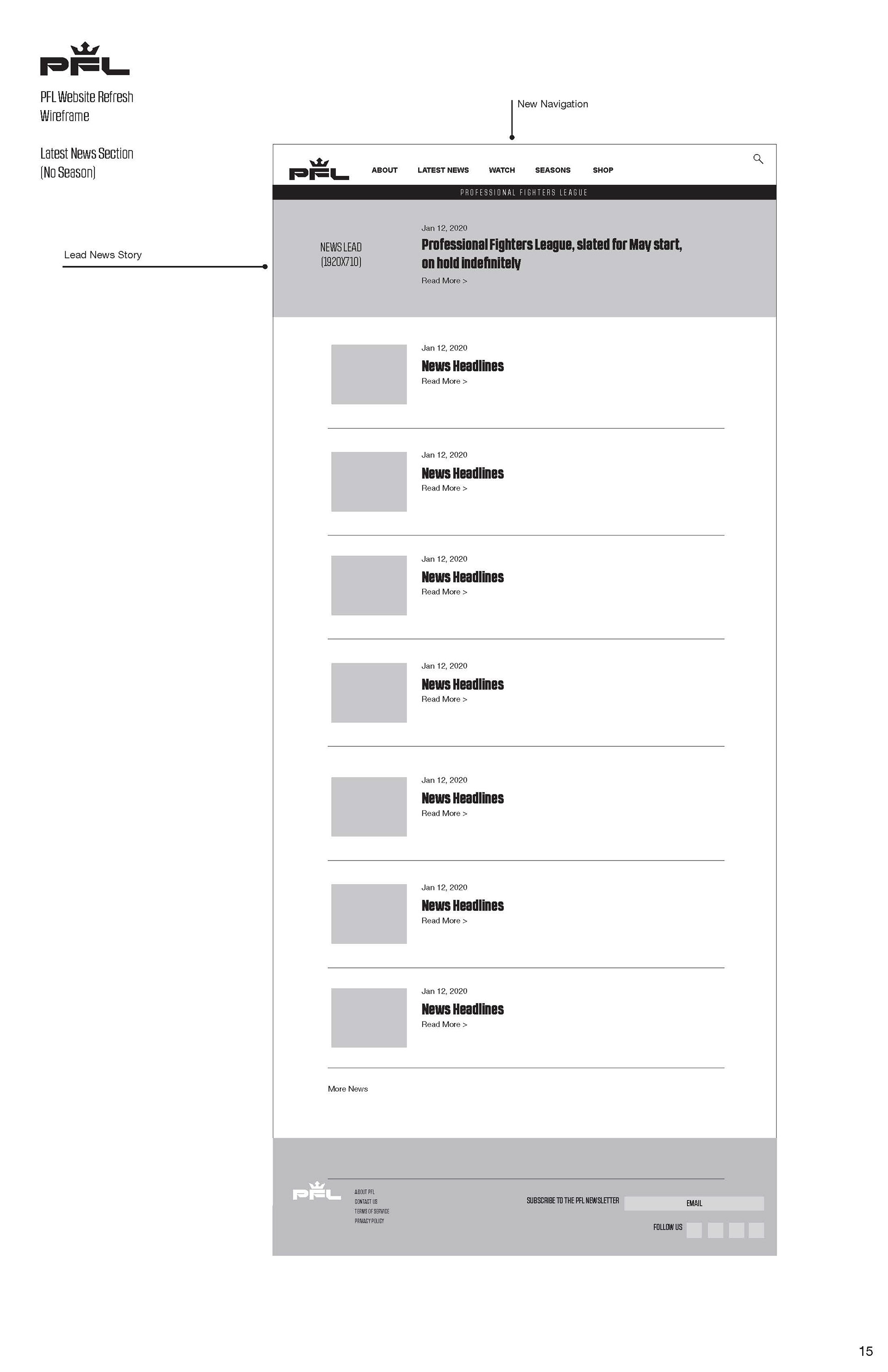
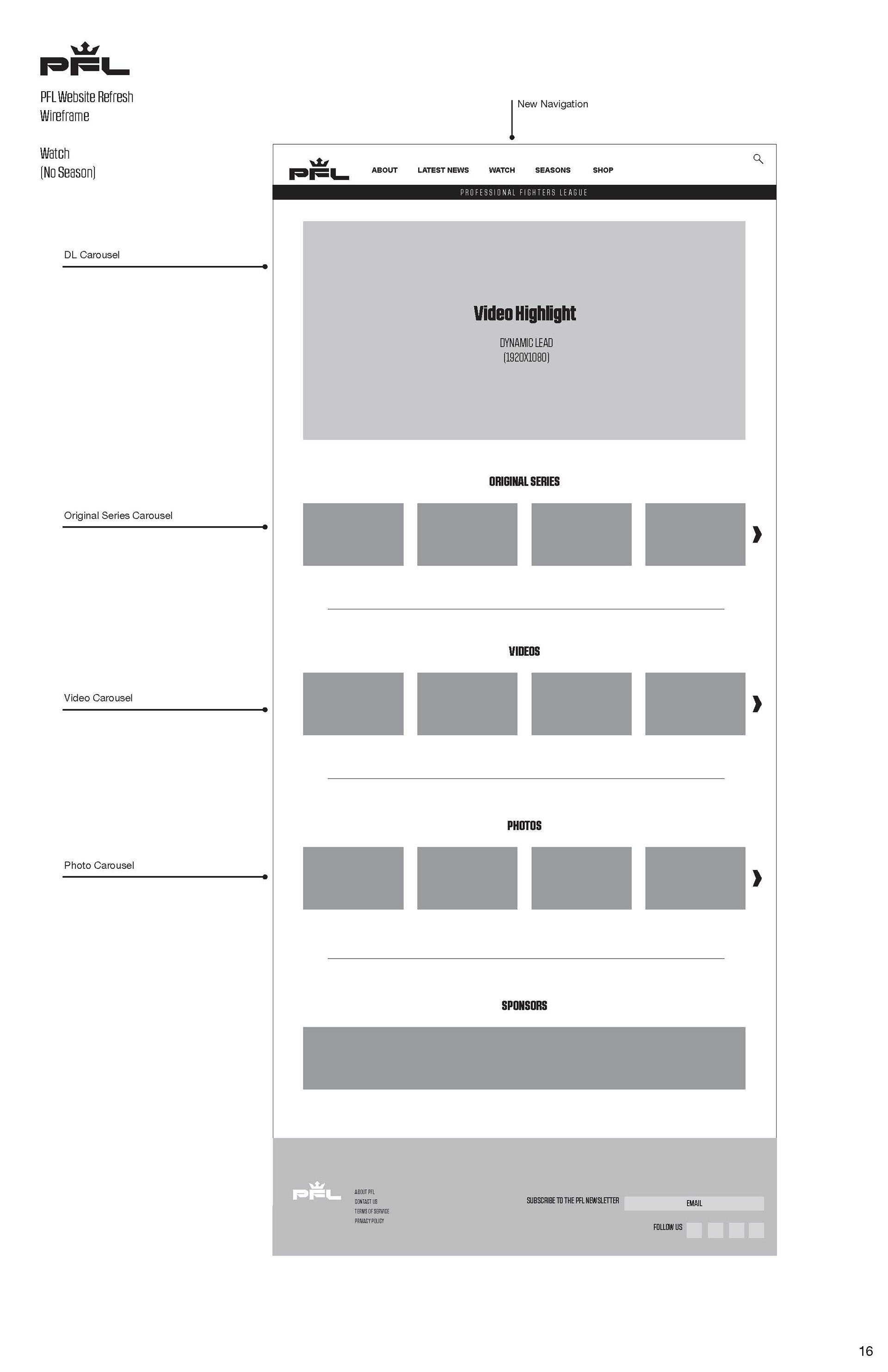
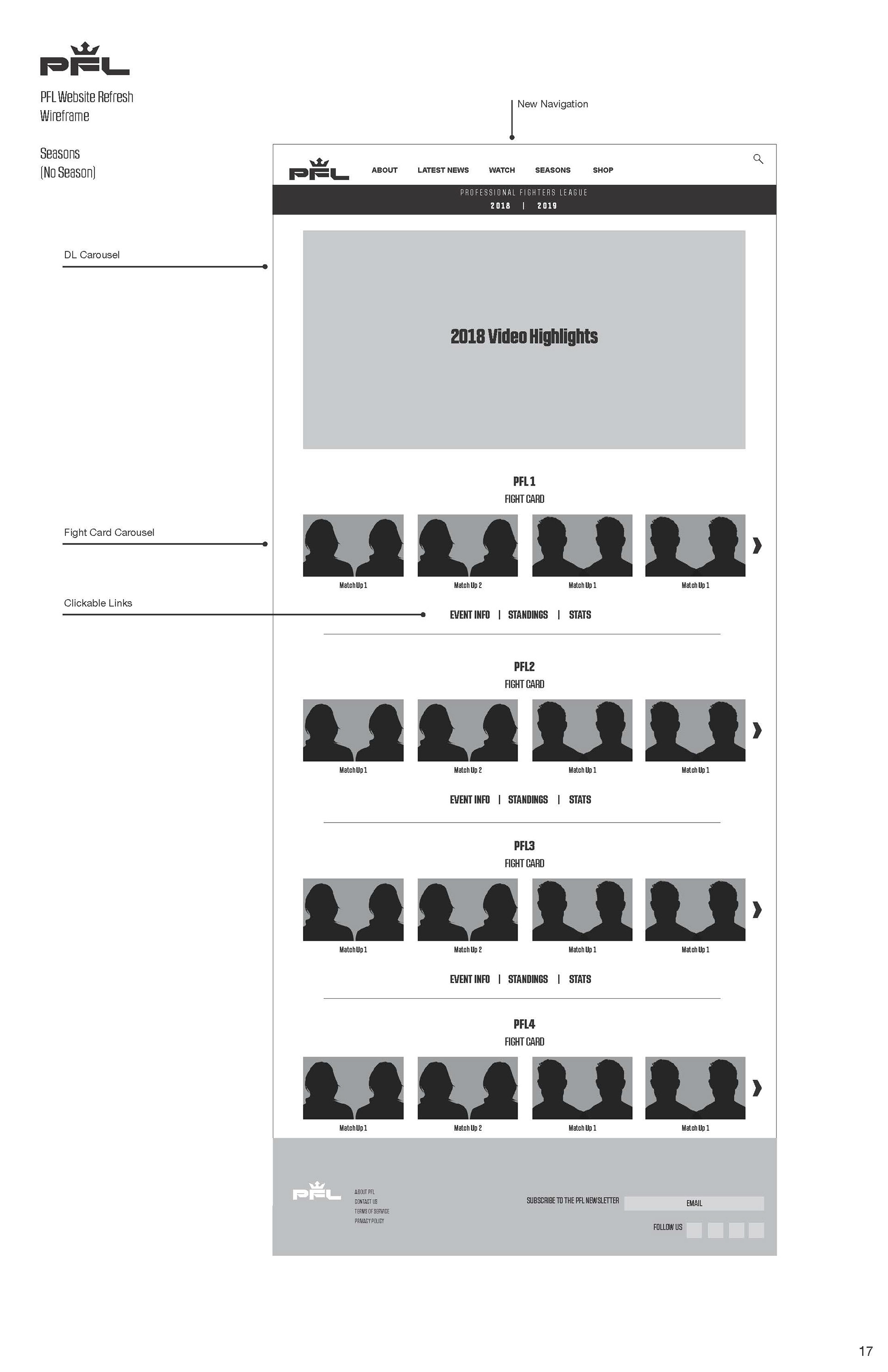
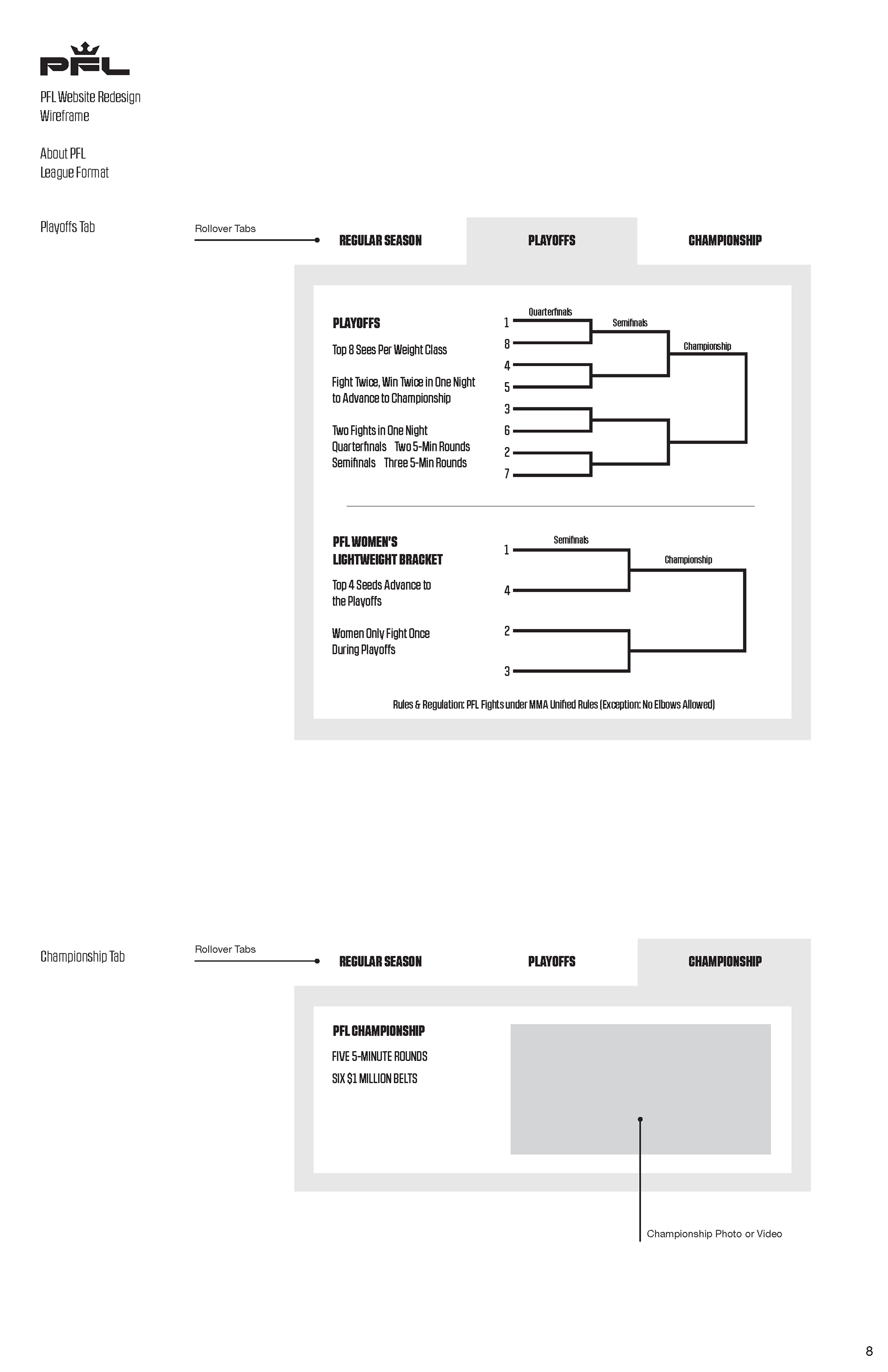
Wireframing (Website)
After getting sign off on the revised site map, I moved into the ideation/wireframing stage. Here I simultaneously designed a responsive desktop and mobile site experience. Primary hero graphics were to be visual and immersive, while keeping copy to a minimum with a bold headline, simple body text and a call-to-action button. We also placed an emphasis on negative space allowing many of the images and modules to breathe. Each section needed to be clean, informative and tell each part of the PFL story without feeling disjointed.






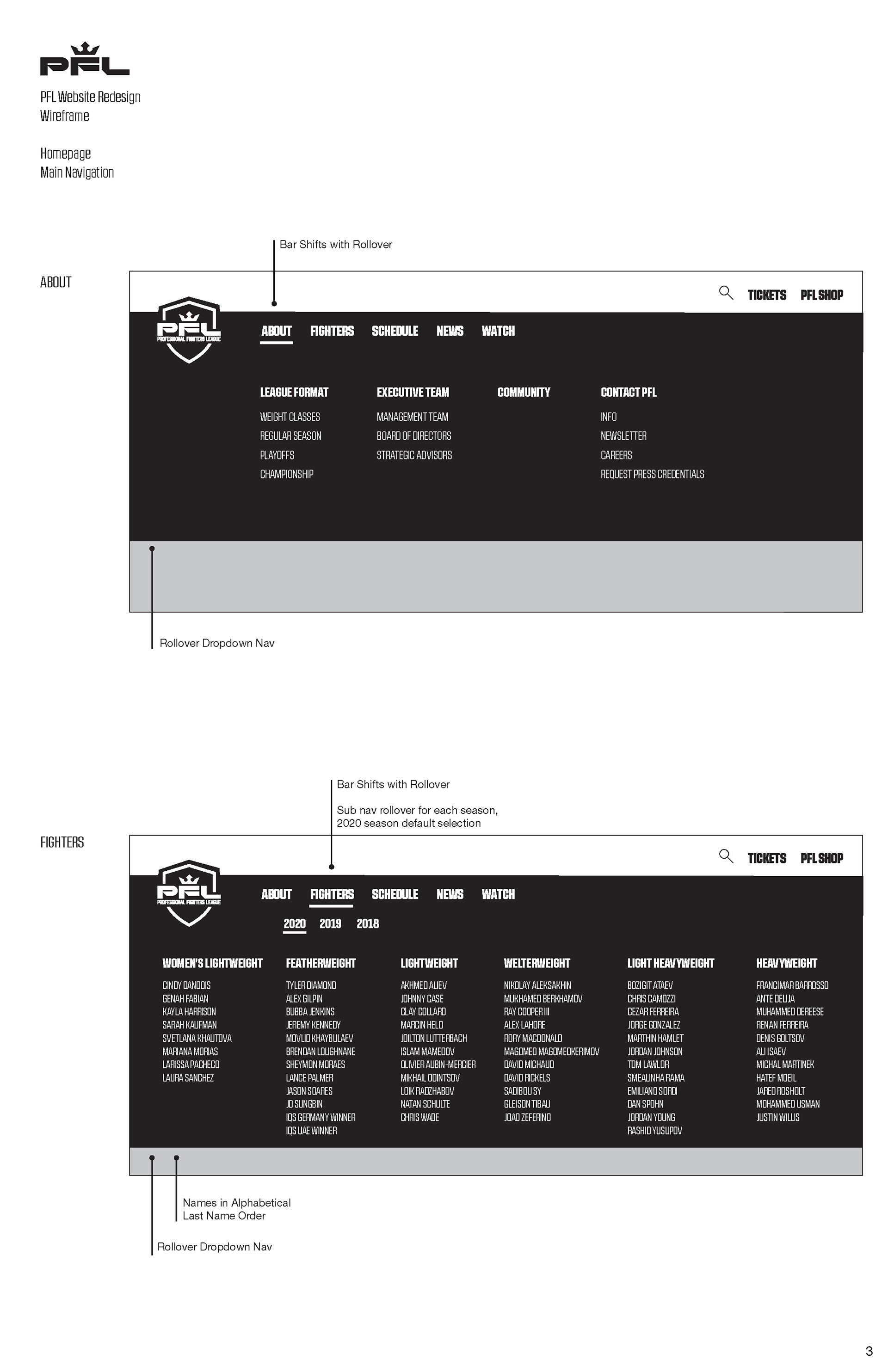
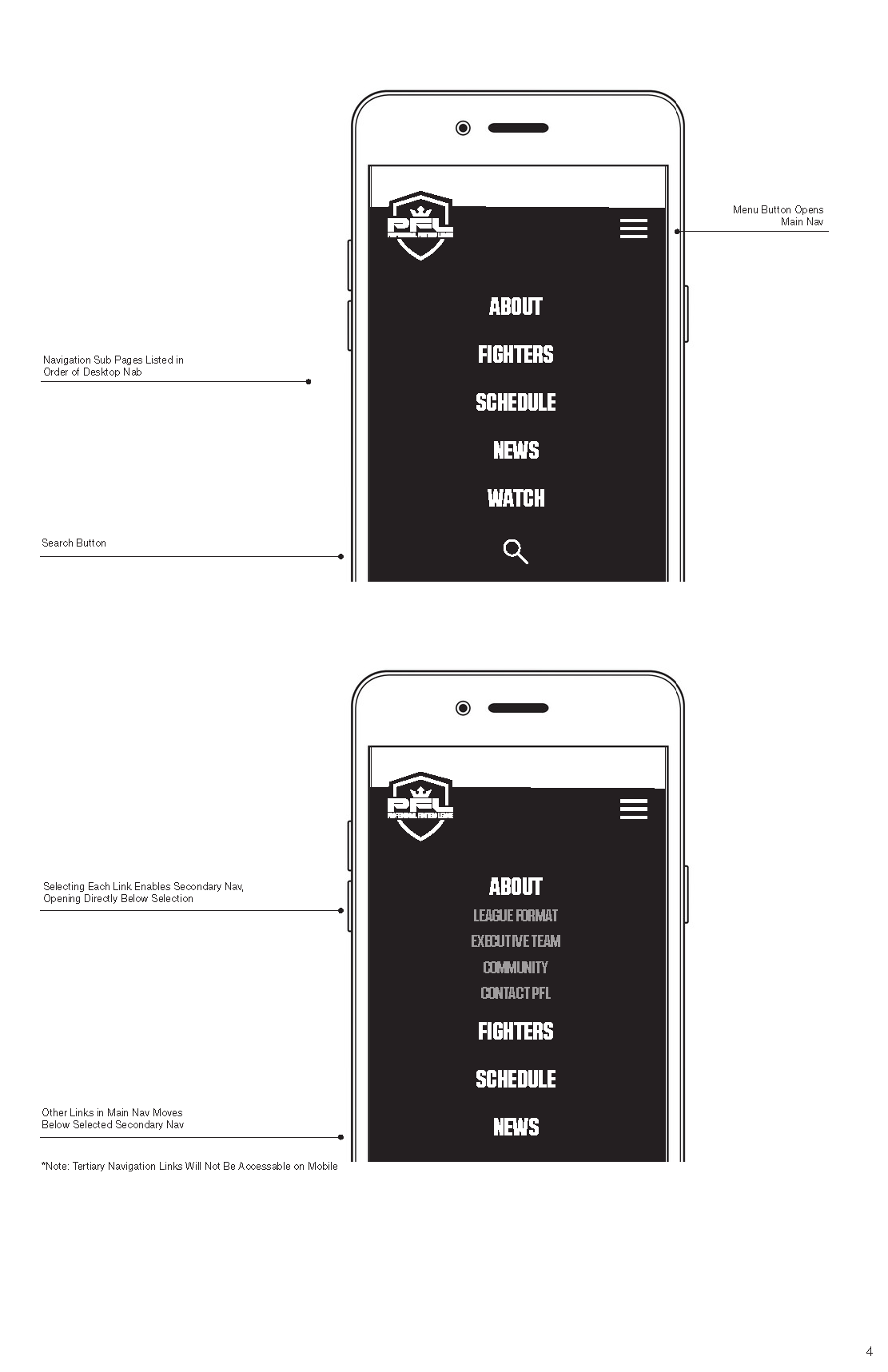
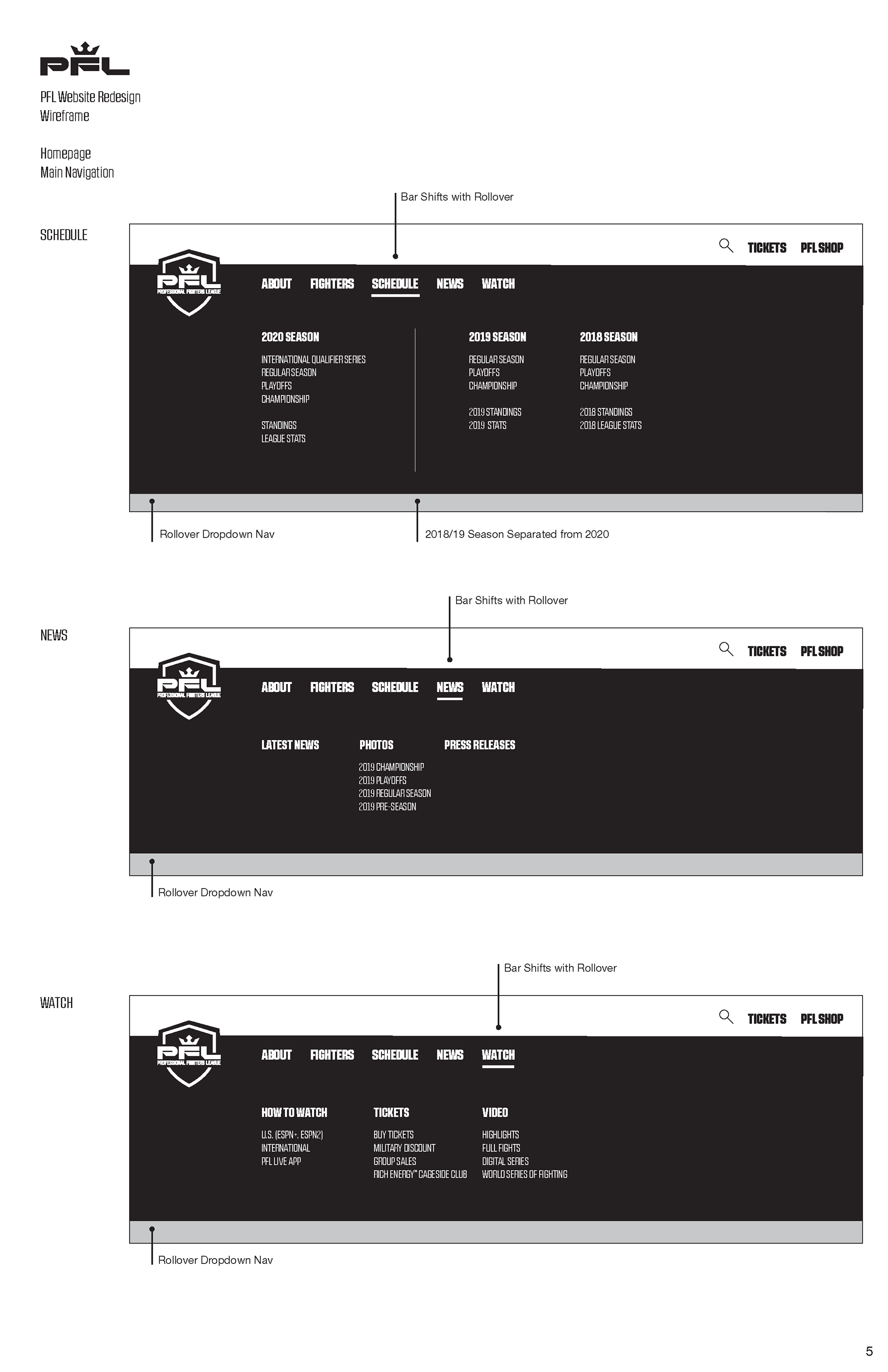
Wireframing (Navigation)
The navigation itself also posed a challenge in terms of simplification and flow. The idea was to introduce a new mixed martial arts league to users who maybe be familiar with the sport and sport league formats, but not both areas combined. Multiple stories including how the league works and it's rules, competitor profiles, executive team, news articles and how to watch were all to be funneled into one unified brand storyline. Within the navigation, I had to tell the story without being overly descriptive and keep the flow simple for uses to explore.



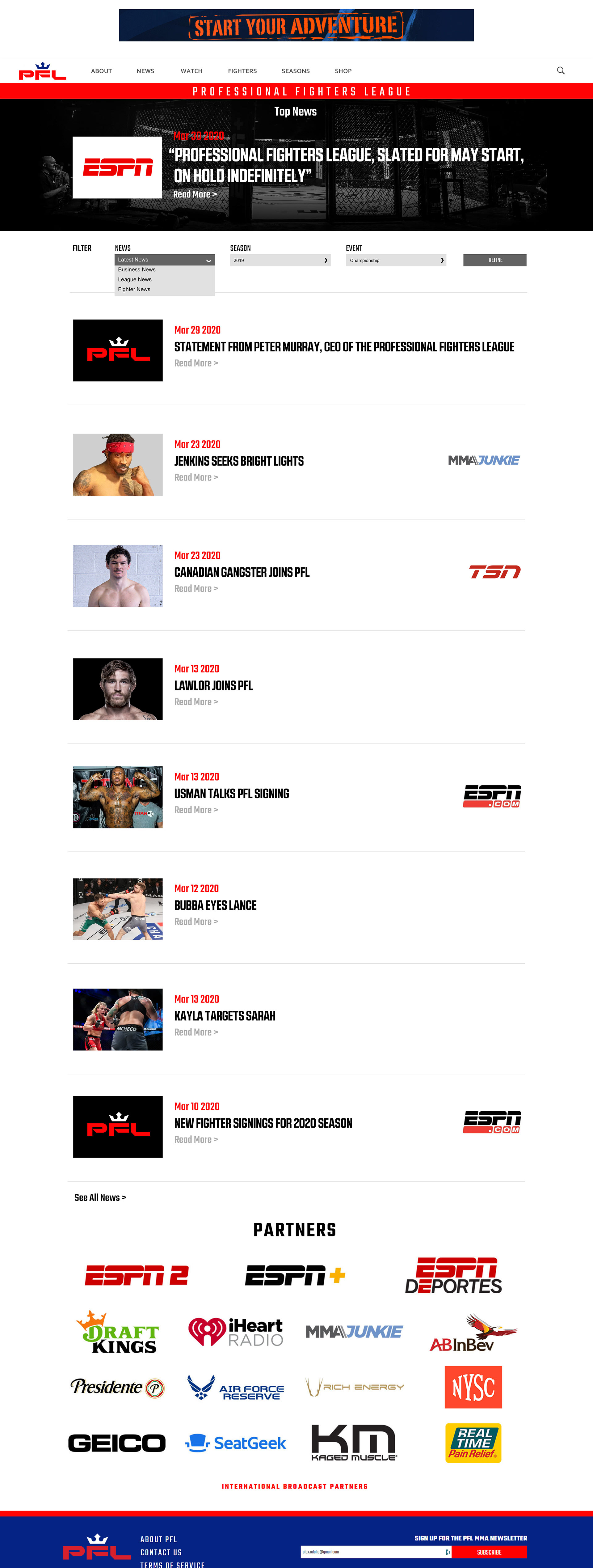
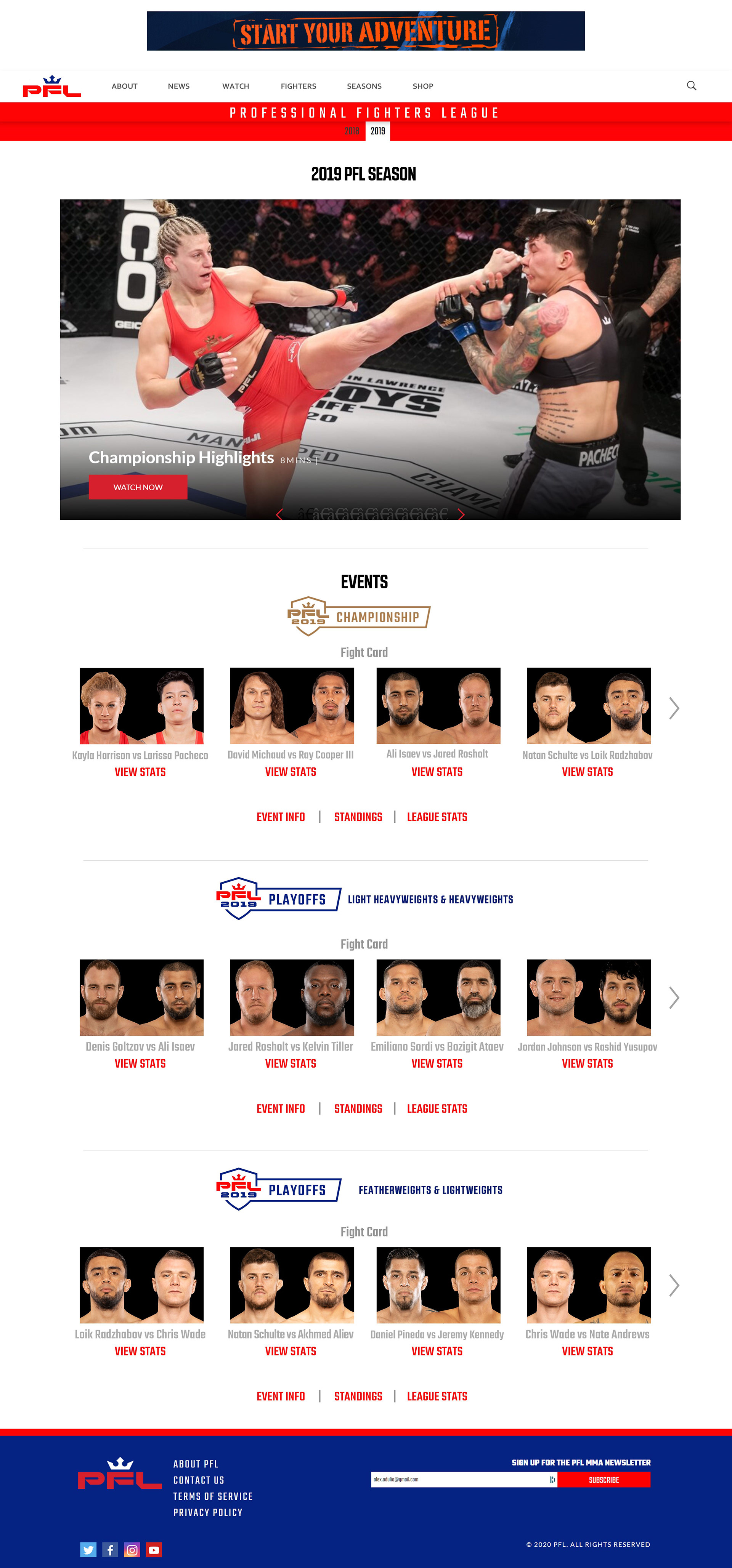
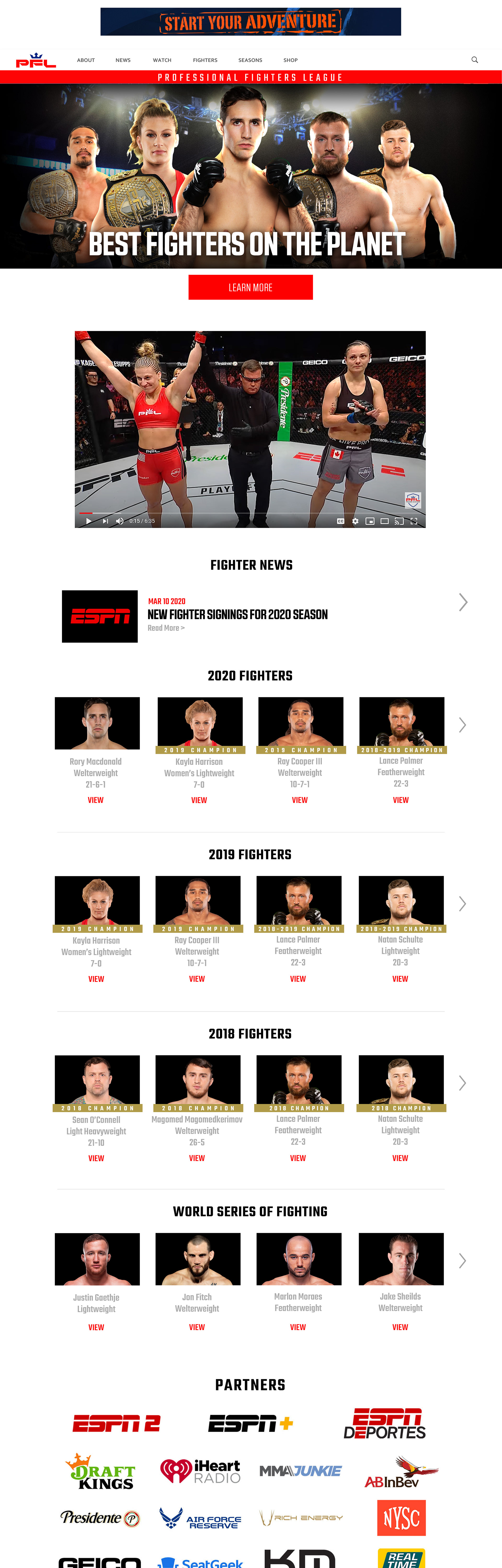
Mock-Ups and Designs
Some examples of early mock-up designs of the desktop website.